add right icon on button WP Bakery Page Builder
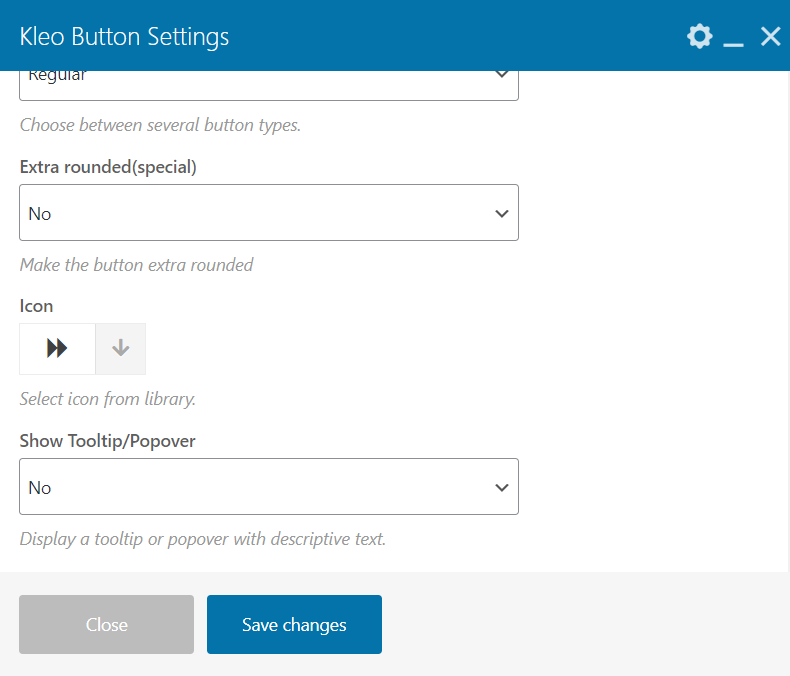
• First and foremost, you need to Kleo Button to define icon to insert right of the text. For example, you can observe as below:
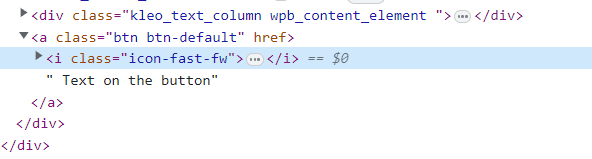
• Just update and publish the page, navigate to page in browser. You can see icon rendered and inspect the element.
Note: You can tag <i class="icon-fast-fw"></i> and class defined inside the element for displaying icon. Let take advantage and copy it.
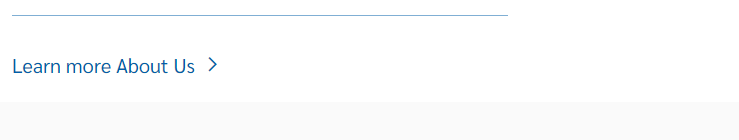
• Here, let imagine available design in Figma tool as the following here:
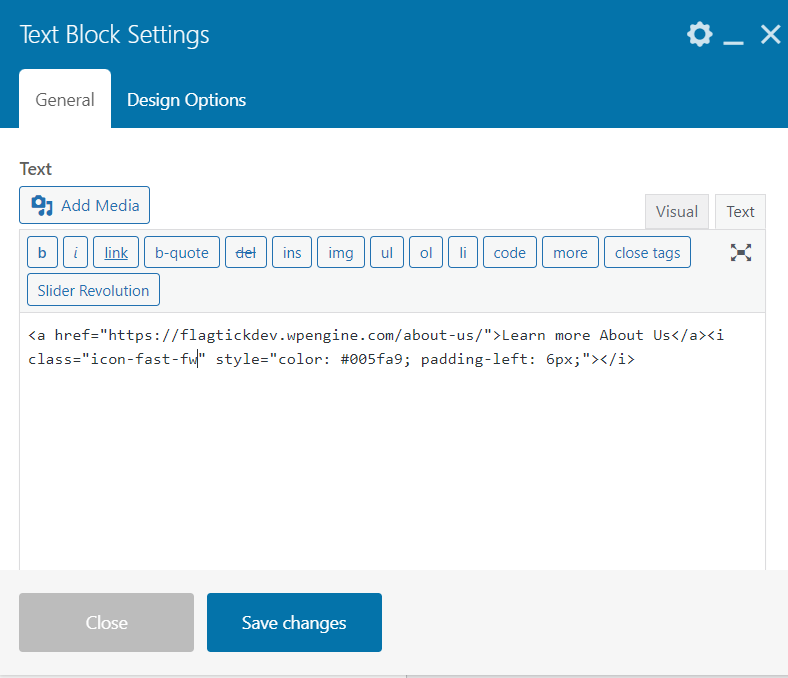
Note: You can use Text Block from WP Bakery Page Builder and custom text named "Learn more About us" in tab Text tab.
24
align widget center in WP Bakery add image from Figma to WP Bakery Page Builder text image box in WP Bakery Page Builder advanced carousel in wpbakery page builder