build recruitment form using WPForms WordPress
• To create forms with advanced fields, you'll need to purchase the Basic version of WPForms, which can be downloaded from the our website.
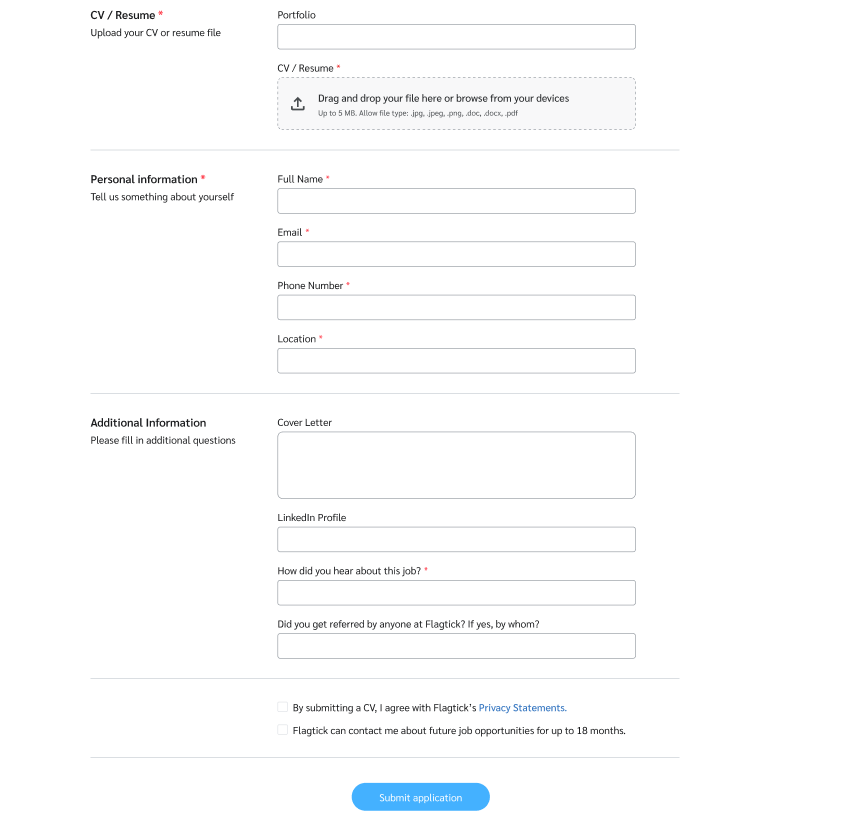
• Assuming that we are using WPBakery Page Builder to construct a recruitment page and have placed a recruitment form within it, here is the Figma design template:
Take advantage of using `Layout`, `Single Line Text`, `Paragraph Text`, `Checkboxes` and `HTML`. We will have structure as below:
- Layout
- - Left Column (40%)
- - - Single Line Text (first-left-label)
- - - Single Line Text (nested-left-label)
- - Right Column (60%)
- - - Single Line Text (first-right-label)
- - - Single Line Text (nested-right-label) / - - - Paragraph Text (nested-right-label)
- HTML (<hr style="border: 1px solid #B5BDC5;">)
And we add custom CSS in WPBakery Page Builder with `!important` to override default CSS by WPForms.
.first-left-label, .nested-left-label, .first-right-label {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.first-left-label {
margin-top: -10px !important;
}
.first-right-label > label, .nested-right-label > label {
font-weight: 400 !important;
}
.first-left-label > input, .nested-left-label > input {
display: none !important;
}
.nested-left-label > label {
font-size: 18px !important;
font-weight: 600 !important;
}
.first-left-label > label {
font-size: 16px !important;
font-weight: 400 !important;
}
.wpforms-submit {
margin: 0 auto !important;
margin-left: calc(50% - 48px) !important;
background: #44B1FF !important;
border-radius: 24px !important;
font-size: 14px !important;
padding: 12px 32px !important;
}
24
build contact us form