• First and foremost, let prepare available Gmail and carry out of creating an Firebase account. After that, let move to create an Project named Flagtick as below:
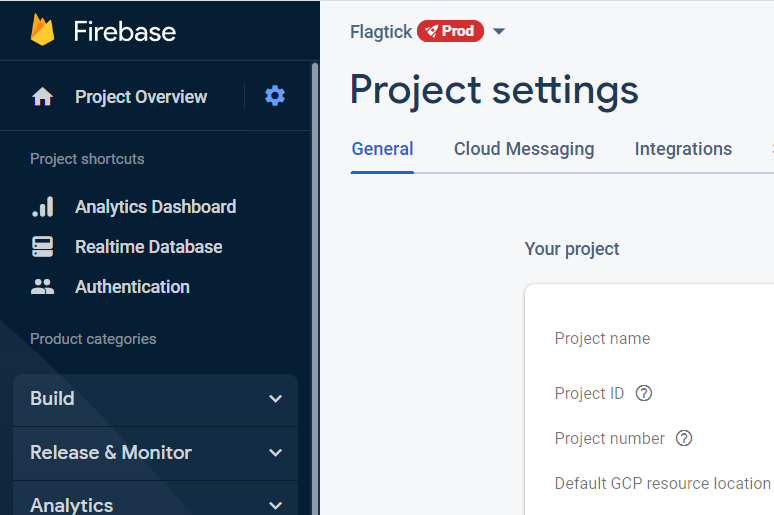
• The next step, Right click on icon Settings and open Project Setting to establish advanced configurations for Firebase application.
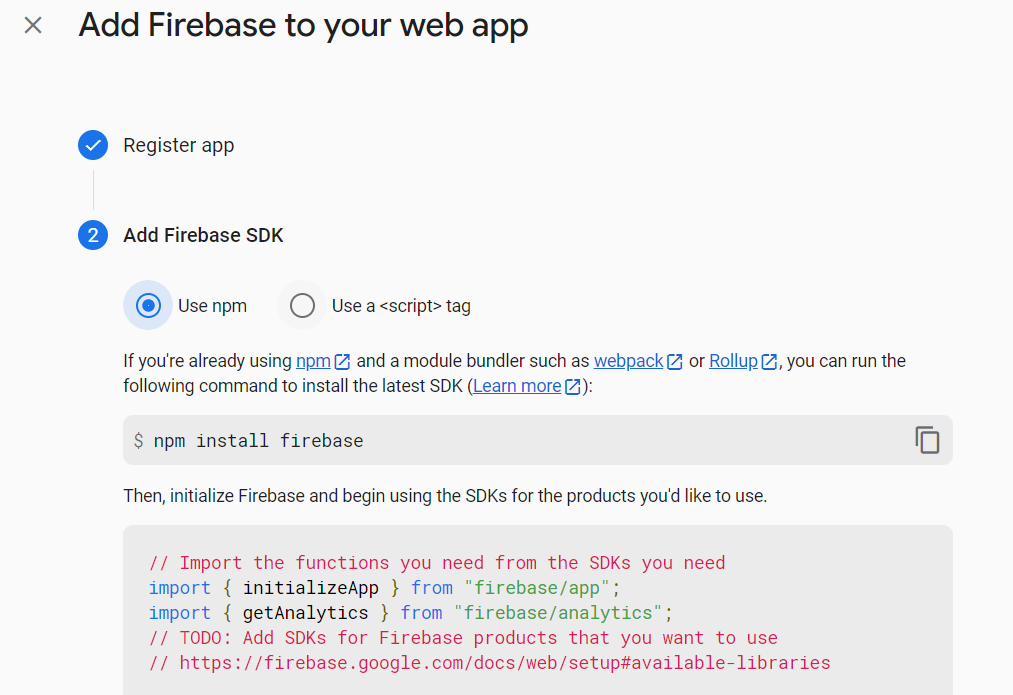
• Carry out of scrolling down to your apps and add a new client web application.
• In here, there are some particular information such as apiKey, appDomain, ... in firebaseConfig. Hence, you can copy and paste into notepad to keep implementation in Vue application.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxxxxxxxxxxxxx",
projectId: "flagtick",
storageBucket: "xxxxxxxxxxxxxxx",
messagingSenderId: "xxxxxxxxxxxxxxx",
appId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
measurementId: "xxxxxxxxxx"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
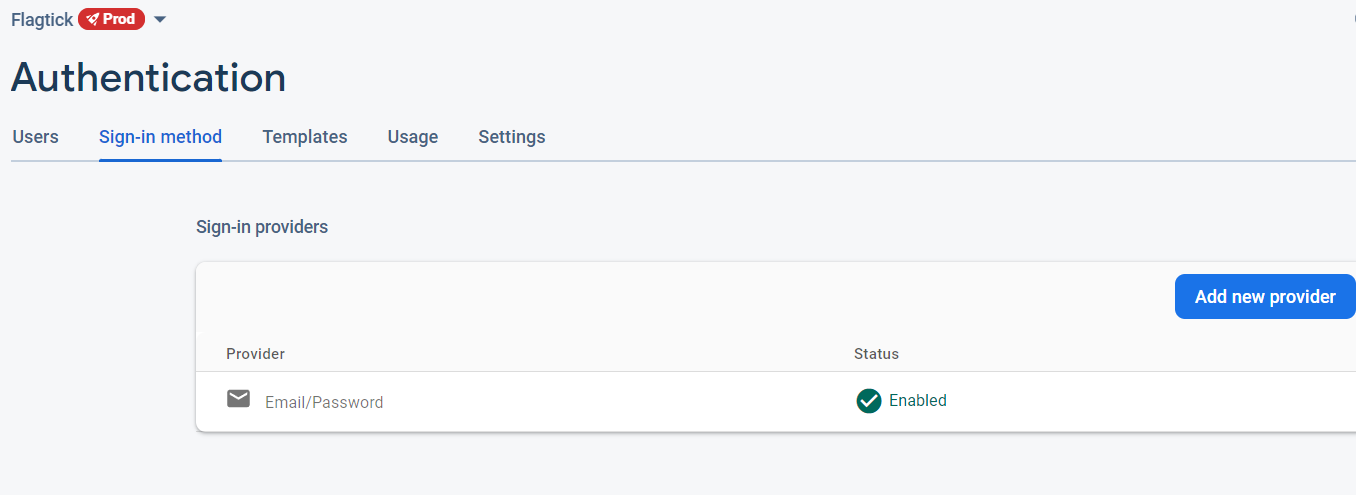
• Upon successfully configure Project Settings tab. We will specify service for practicing. For example, implement Sign Up account with Email/Password using Authentication. Let move to tab Authentication as below:
As you can see here, we have only one Provider Email/Password. If you want to implement Facebook or Google and click on the Add new provider button.
• In Vue application, in Global scopes allow you to create bindings and impact all Vue component. Hence, let create file `app.js` in resource folder.
import firebase from 'firebase/app';
import 'firebase/analytics';
import 'firebase/auth';
import { firebaseConfig } from './constants/config';
firebase.initializeApp(firebaseConfig);
Vue.prototype.$firebase = firebase;
firebase.analytics().logEvent('notification_received');
Note: The targeted version for firebase is "^7.8.2". Normally, new version can't match implementation and encounter unexpected error. Hence, the version seems stable for us.
•
fds